Viele WordPress Themen haben keine Funktion eines animierten Image-Headers. Dieses Manko kann man jedoch sehr komfortabel mit dem Plugin „Meta Slider“ beheben.
Wie dann, ein erstellter Slider, in den Header eines Theme eingebaut wird, erfährts du in diesem kurzen Exkurs.
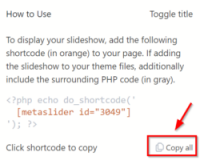
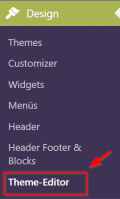
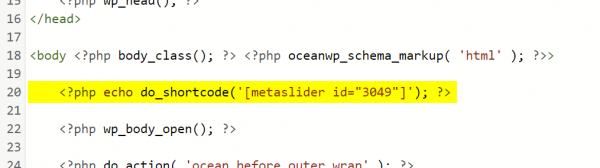
Nun muss man noch den richtigen Ort zum Hinzufügen des Codes suchen (z. B. über oder unter dem Logo). Ich habe den Code z.B. direkt am Beginn des Body-Abschnitt eingefügt.
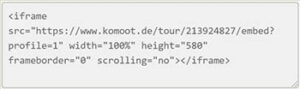
Code einfügen und speichern.
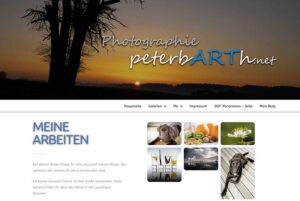
Ergebnis (nach Refresh der Seite) im Browser begutachten.